I ve been working on a personal project on ASP.NET MVC 3 and i decided to use the popular Twitter Bootstrap toolkit (TBT)and is just amazing.
What is the “Twitter Bootstrap Toolkit”?
940 px Grid System + enhanced CSS styles + custom HTML
The Twitter Bootstrap toolkit is a Grid System composed of span tags , wich i find very helpfull to work with , normally you needed to think on build your web template by yourself from zero, resulting on thinking the div structure from scratch and confront the div aligning problems and/or positioning nightmare.
Now you can use the 940px grid system to just specify how you want your html layout , for example:
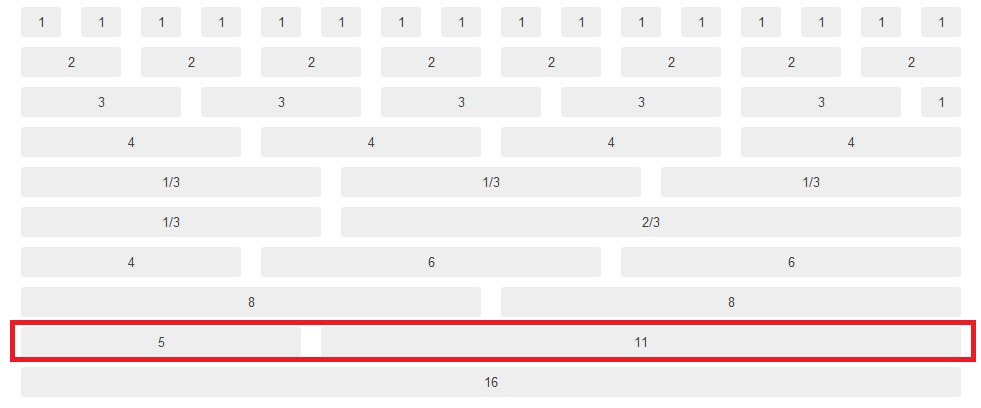
The mighty 940px Grid System
With this grid system composed of html span tags you can use a layout that is more suitable to your designs, for example if i wish my web page to have a div configuration like this:
you have to look at the span configuration that ressemble the most on the image above. In this case is the span configuration enclosed on the red square(on the image above) this refers to the span5 and the span11 group.In HTML code this looks like :
<div class="row" title="example">
<div class="span5">something</div>
<div class="span11">something</div>
</div>
Enhanced CSS styles
With the TBT you have a nice looking website right at the start of the development because it integrates some enhanced css styles. For example you can use the button tag along with a css class to display a nice looking button
<button class=”btn success”>Success</button>
if you want to use that 2.0 tag looking labels you need to use just this snippet of code
<span class label success>New</span>
and it will render into this cool tag![]()
this is just a minimal thing that you can do with the toolkit.
You can see more of the Twitter Bootstrap Toolkit here

Leave a Reply